新しく開設した別ブログで用語解説を入れたいと思い、調べていて見つけた「CM Tooltip Glossary」。
WordPressブログに用語解説を導入するにはもってこいのプラグインです。
ちゃんと表示させるために必要なポイントを含めたインストール&設定法をまとめました。
目次
CM Tooltip Glossaryを設定する前提条件
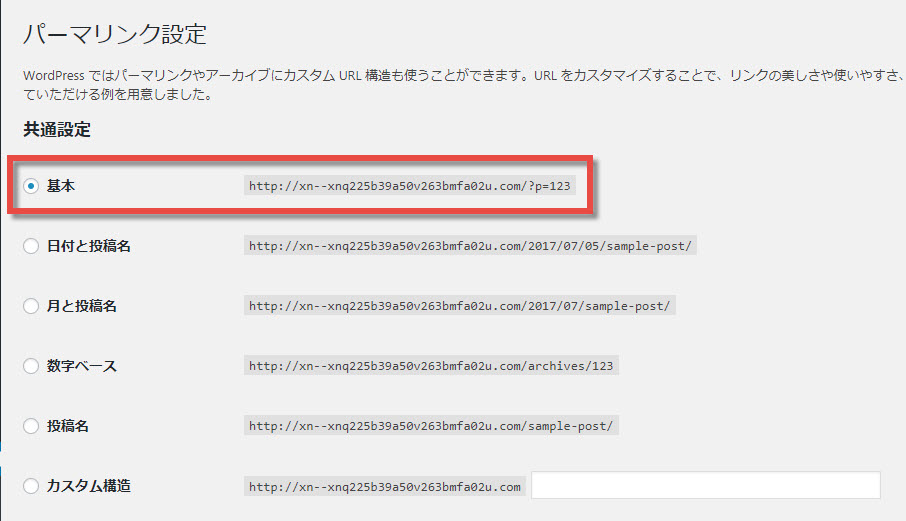
CM Tooltip Glossaryは、パーマネントリンク設定が「デフォルト」でないと、完璧に機能しません。
これからブログを開設&設定する人にとっては問題ないでしょう。
「設定>パーマネントリンク設定」で、共通設定が「基本」であることを確認してください。

すでにブログを運営していて、そのパーマリンクがデフォルト(「基本」)でない場合、共通設定を変更するとインデックスがなくなったり、内部リンクが切れたりしてしまいますので、このプラグインの導入はすっぱり諦めた方がいいですね・・・
CM Tooltip Glossaryのインストール
インストール法は普通のプラグインと同じ。
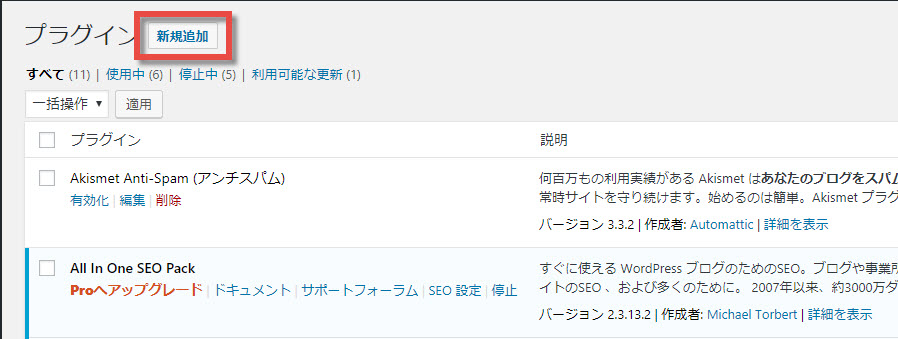
サイドバーのプラグインから新規追加を選択。

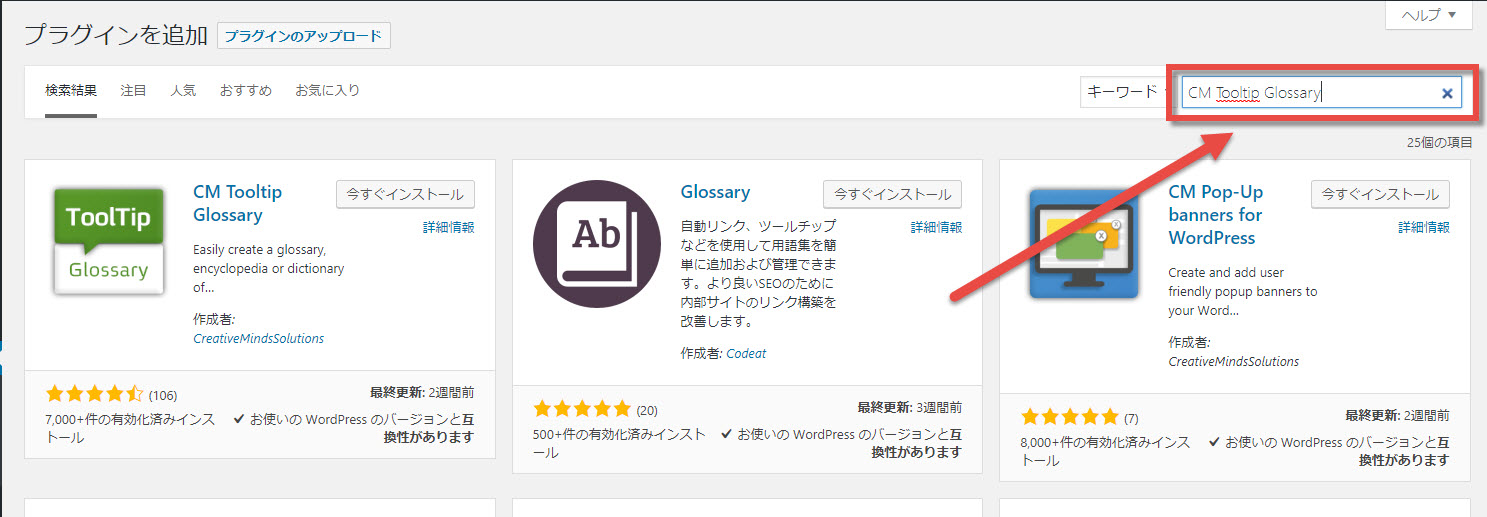
右上の「キーワード」欄にCM Tooltip Glossaryと記入。

「今すぐインストール」をクリック。

「有効化」をクリック。

CM Tooltip Glossaryの設定
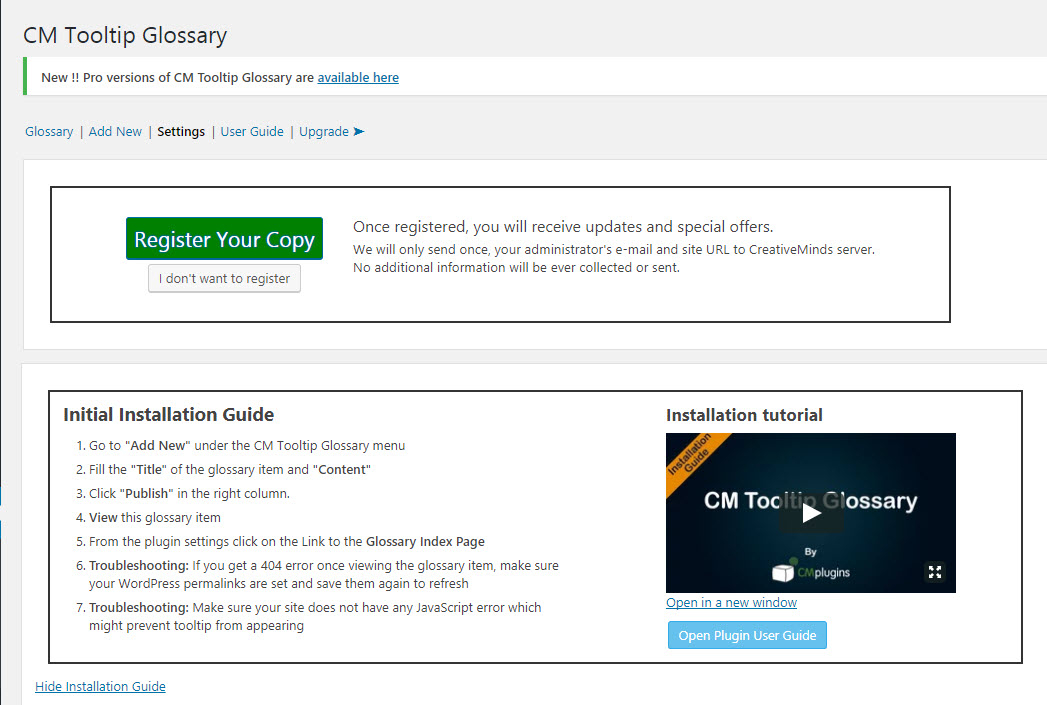
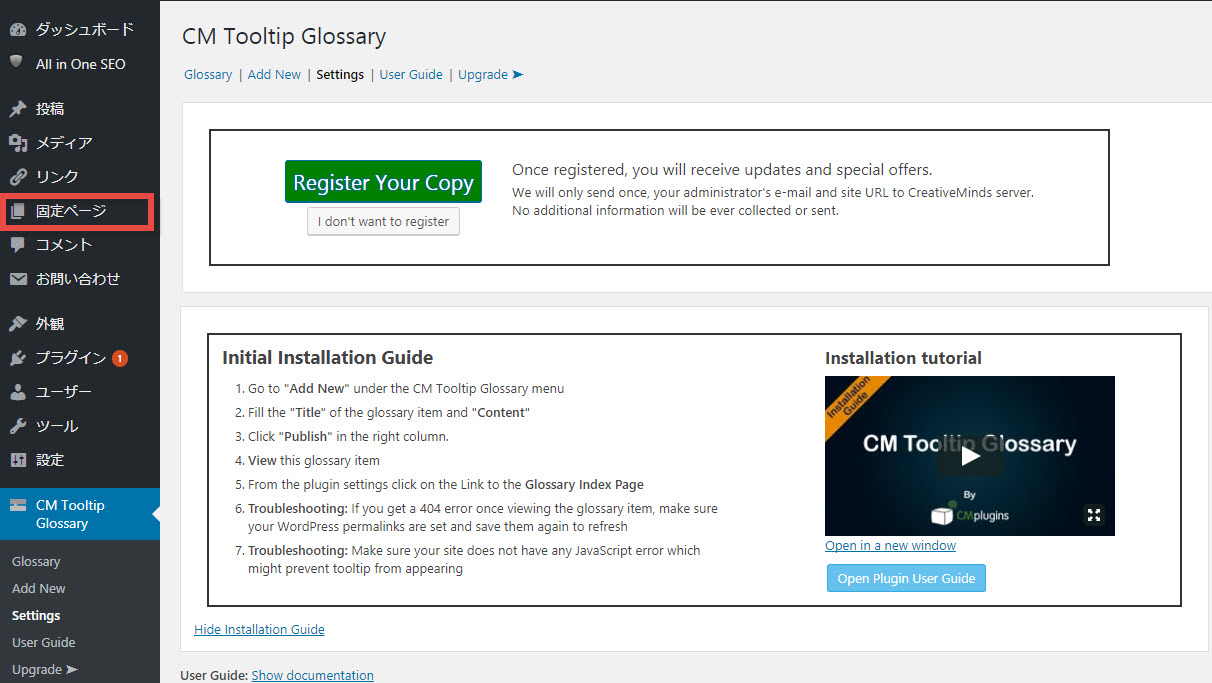
CM Tooltip Glossaryのページが表示されるので、下にスクロールします。

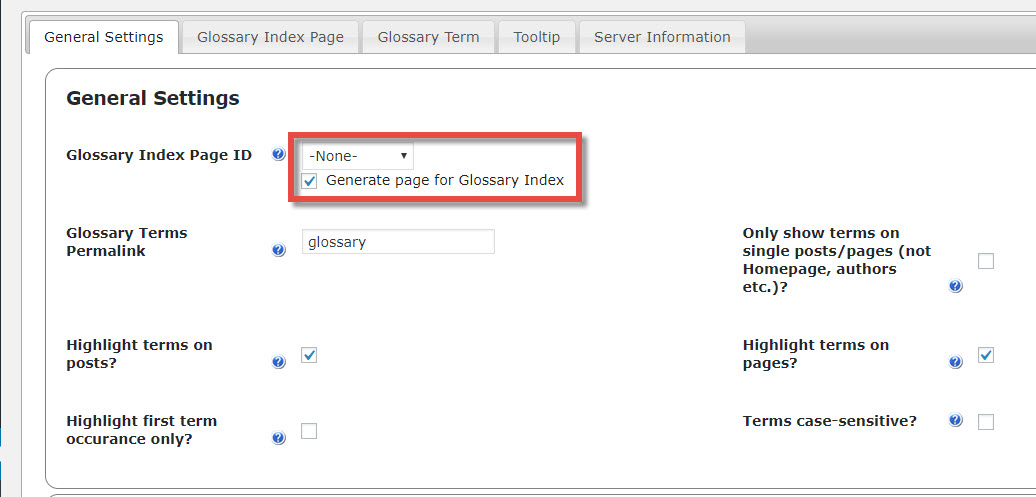
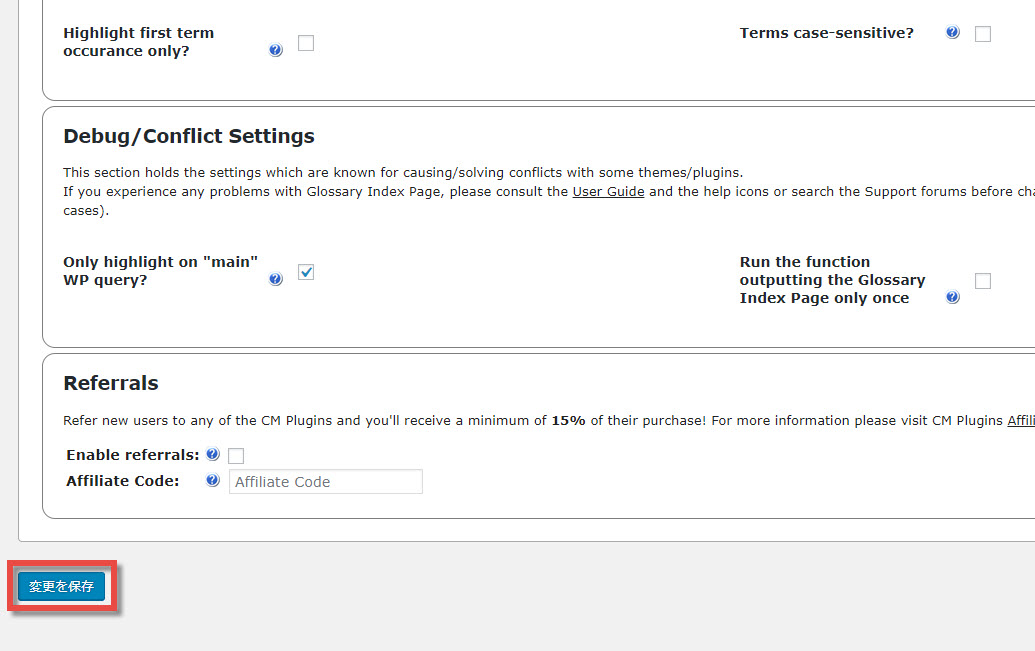
General Settingsで、ドロップダウンメニューを「-None-」に変更し
「Generate page for Glossary Index」にチェックマークを入れます。

ページ下の「変更を保存」をクリック。

次に、サイドバーから「固定ページ」を選びます。

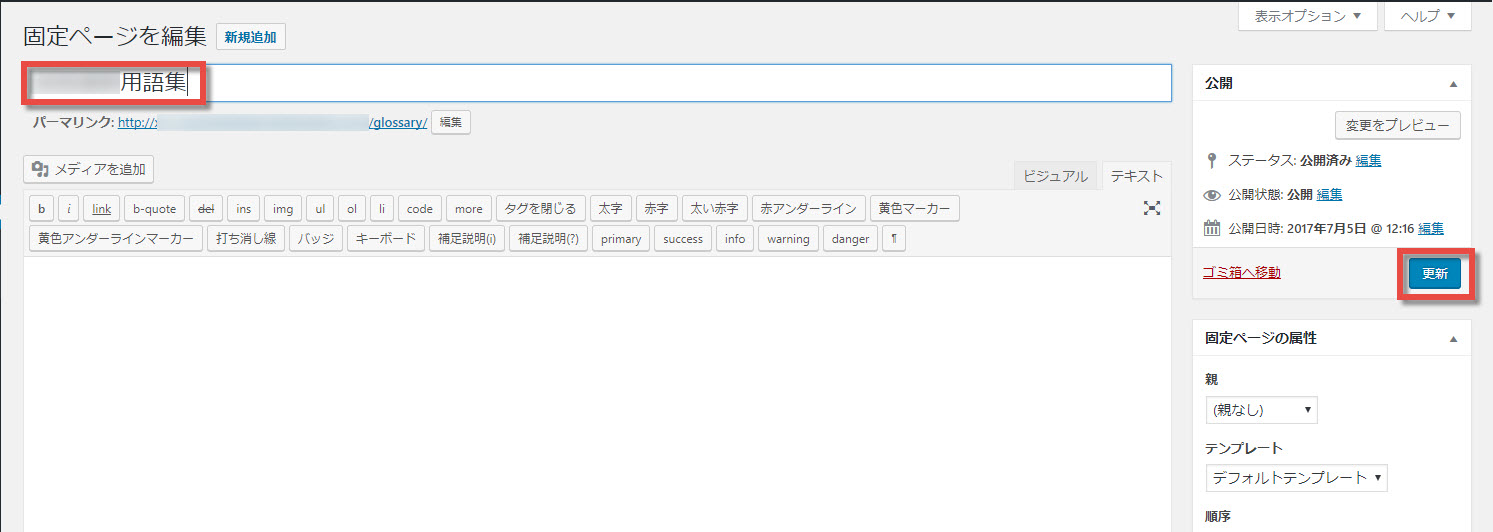
「Glossary」というページが作成されていますので、これをクリックして開きます。

当初のタイトルは「Glossary」ですので、ふさわしいものに変更し、「更新」ボタンをクリック。

これで、設定は完了です。次に用語解説の項目を記入していきましょう。
用語解説の項目の記入方法
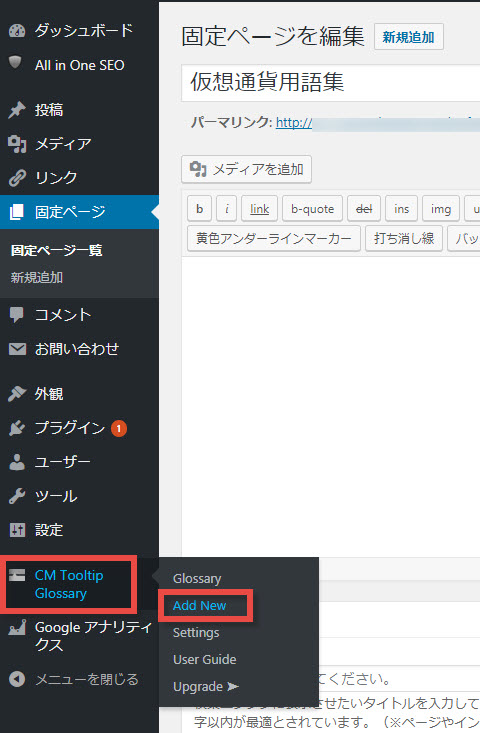
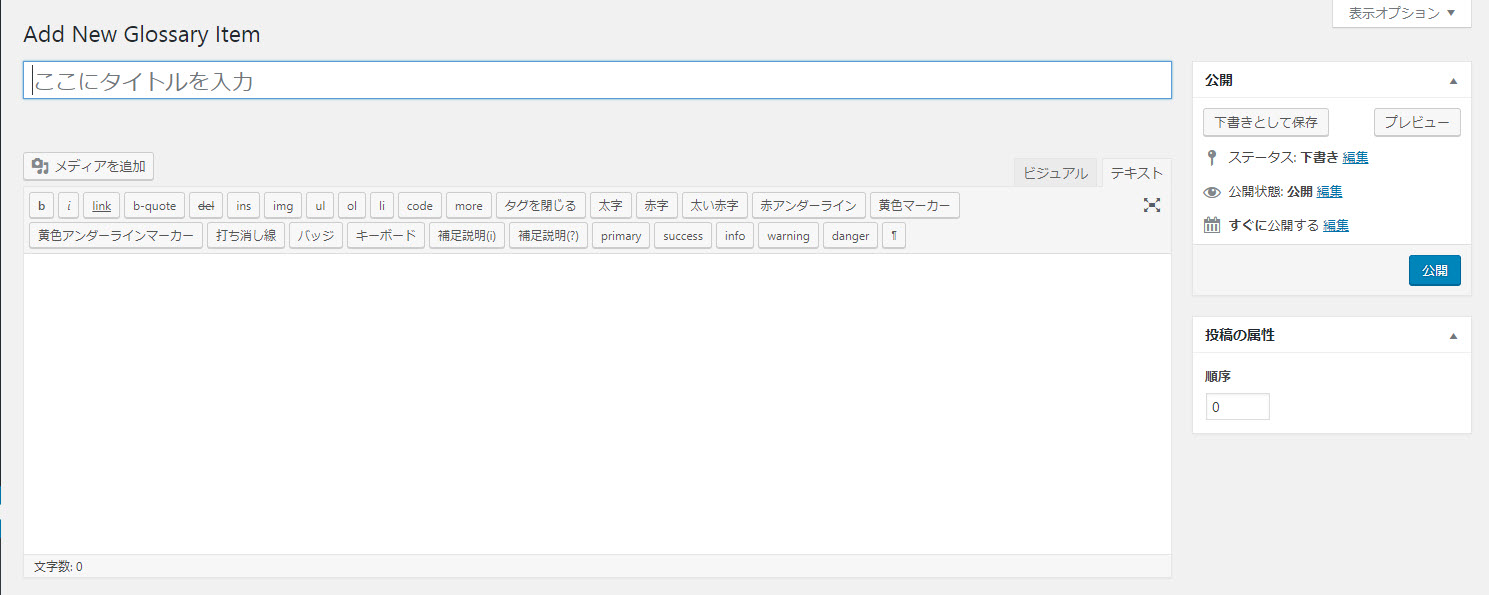
サイドバーから、「CM Tooltip Glossary」>「Add New」を選択。

こちらのページにエントリー(項目)のタイトルと本文を記入していきます。

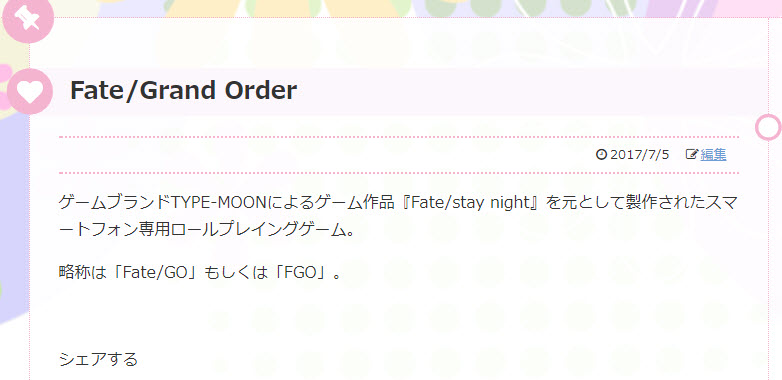
記入し終わったら、「公開」をクリック。

以下のように表示されます。

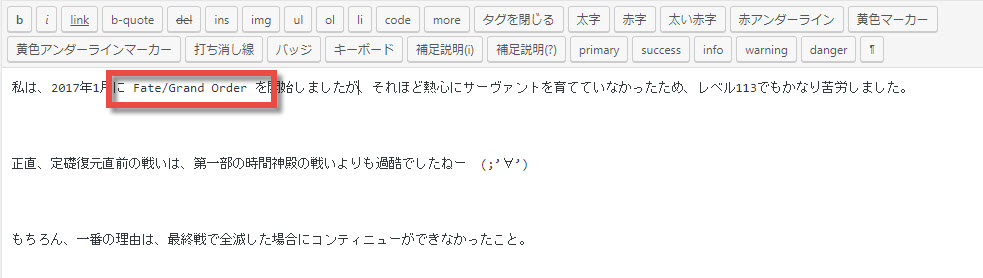
本文とリンクさせるには、本文に出てくる用語の前と後に半角スペースを入れてください。
用語が文章の頭にくる場合、後に半角スペースを入れるだけでOK。

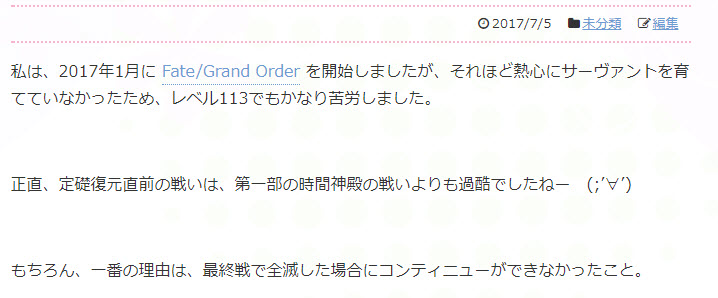
保存して表示すると、リンクが入っています。

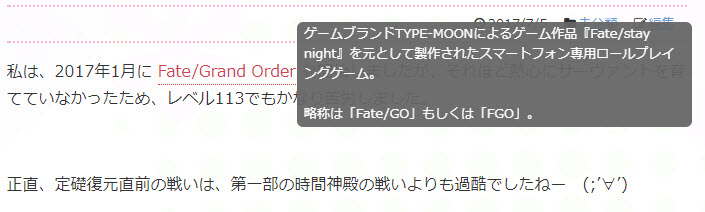
このリンクの部分にマウスオーバーするだけで、用語解説が表示されます。

まとめ
以上、用語集を作成するプラグイン「CM Tooltip Glossary」のインストール法と設定法になります。
特に難しいことはないのですが、パーマリンク設定を「基本(デフォルト)」にしておくことだけ、忘れないでください。
デフォルトでない場合、マウスオーバーで用語は表示されても、クリックした場合、404になってしまうなど、バグが発生する可能性があります。