ブログの記事がある程度更新されて来たら、プラグイン「WordPress Popular Posts」を使って人気記事をサイドバーに表示させてみてはどうでしょうか?
ブログを訪れた人も、そのブログの人気記事が何なのか知りたいと思うでしょう。
以下、プラグインWordPress Popular Postsのインストール・設定・カスタマイズ法を説明してきます。
目次
WordPress Popular Postsのインストール
インストール法は普通のプラグインと同じです。
ダッシュボードの「プラグイン」から「新規追加」を選択してください。
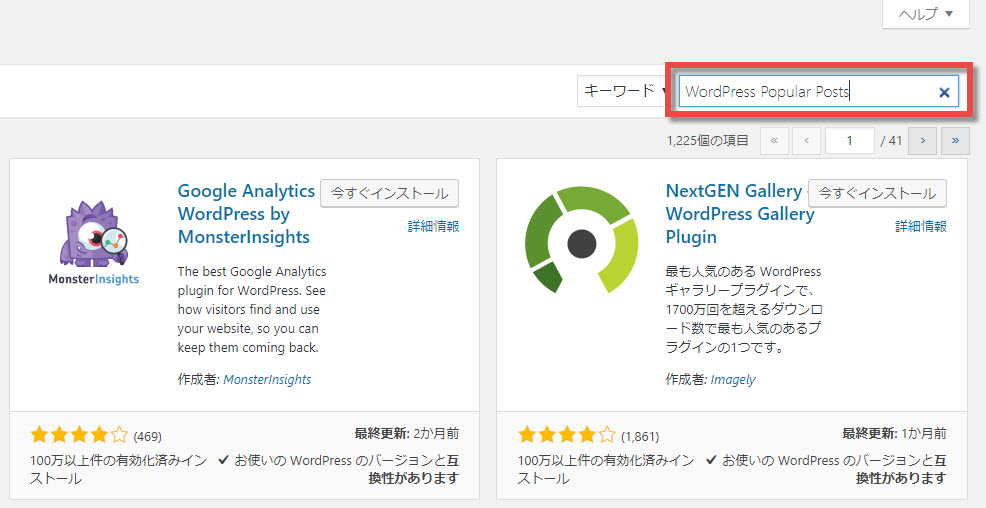
「WordPress Popular Posts」を検索

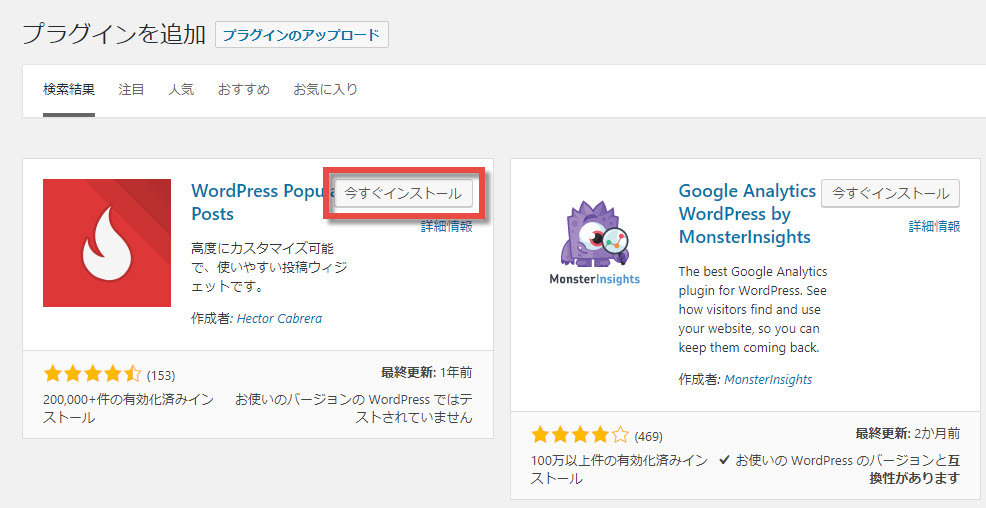
「WordPress Popular Posts」が表示されたら、インストール、有効化します。

WordPress Popular Postsのウィジェットを設置する
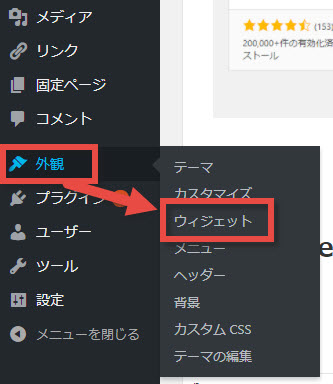
ダッシュボードの、
「外観」>「ウィジェット」に進みます。

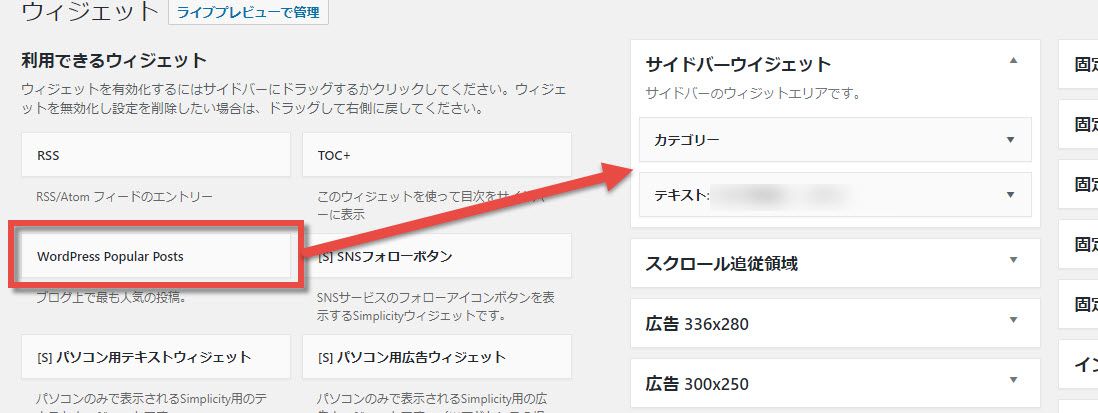
利用できるウィジェットに「WordPress Popular Posts」があるので、サイドバーへドラッグ&ドロップ。

WordPress Popular Postsのカスタマイズ
表示を変更していきます。

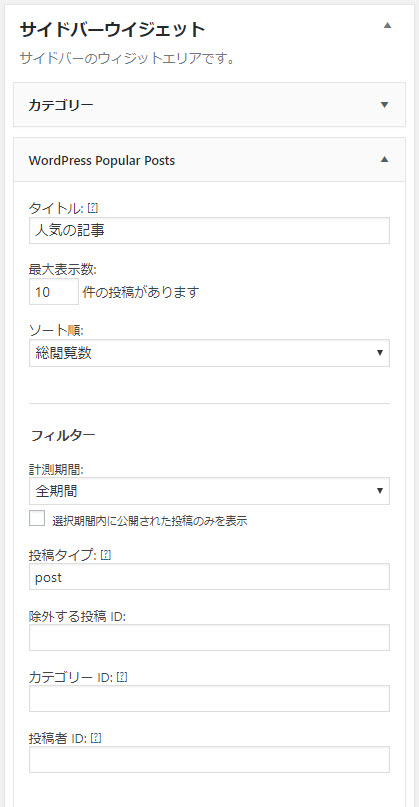
タイトル:自由に変更可能です。「人気の記事」とか「記事ランキング」など。
最大表示数:何記事分を表示させるかを選べます。
ソート順:何に基づいて表示させるかを選べます。「総表示数」が無難でしょう。
計測期間:集計期間を選べます。基本、「全期間」をお勧めします。
投稿タイプ:表示の対象となる記事を選びます。「post」は通常の投稿。「page」は固定ページです。(※固定ページで作成したものを表示させたくない場合は「post」のみ。)
除外する投稿ID:特に、表示させたくない記事がある場合はIDを記入します。
カテゴリーID:人気記事に表示させたい記事のカテゴリーIDを記入します。
投稿者ID:人気記事に表示させたいユーザー(著者)の記事がある場合は、そのユーザーの IDを記入します。
※迷ったら、上記の画像の設定にしておけば問題はないはずです。
アイキャッチ画像を表示させる方法
次にアイキャッチ画像の表示の有無の設定です。
画像を表示させたい場合、
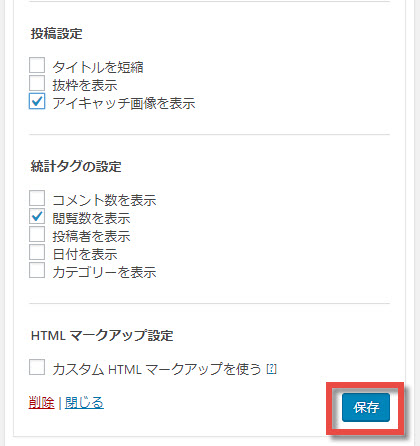
「投稿設定」>「アイキャッチ画像を表示」
を選択して、一旦、「保存」ボタンをクリックします。

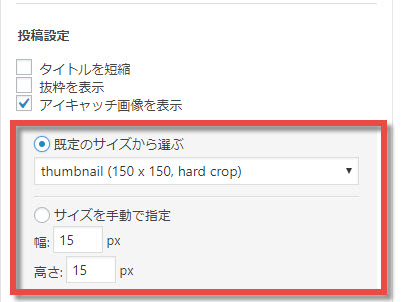
すると、画像のサイズを選択できるようになります。

thumbnail(150×150)を選んでおくと大抵の場合は間違いがないでしょう。
以下のように表示されます。

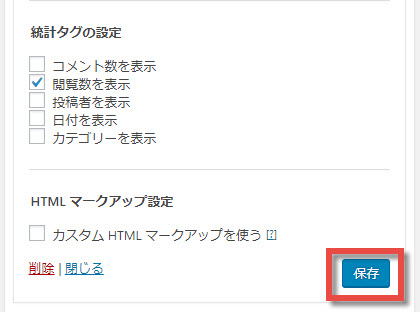
統計タグ&HTMLマークアップ設定
最後に、以下の設定です。

コメント数を表示:記事のついたコメントの数を表示させます。
閲覧数を表示:設定された期間内に閲覧された回数を表示させます。
投稿者を表示:記事を書いた人の名前を表示させます。
日付を表示:投稿された日付を表示させます。
カテゴリーを表示:記事のカテゴリーを表示させます。
このあたりはお好みですが、個人的にはあまりたくさんの情報が表示されるとかえって見づらくなってしまうので、閲覧数くらいでいいのではないかと思っています。
カスタム HTML マークアップを使う:リンクをカスタマイズすることができます。
私は使っていません。初心者はあえて使う必要はないでしょう。
以上、すべて設定したら、「保存」ボタンをクリックします。