記事にいろいろな装飾ができるプラグインがあります。
Shortcodes Ultimateです。
文字に色を付けたり、色枠を設定したりと大概のことはできるようになりますので、是非インストールしてみてください。
目次
Shortcodes Ultimateのインストール法
インストール法は他のプラグインと同じです。
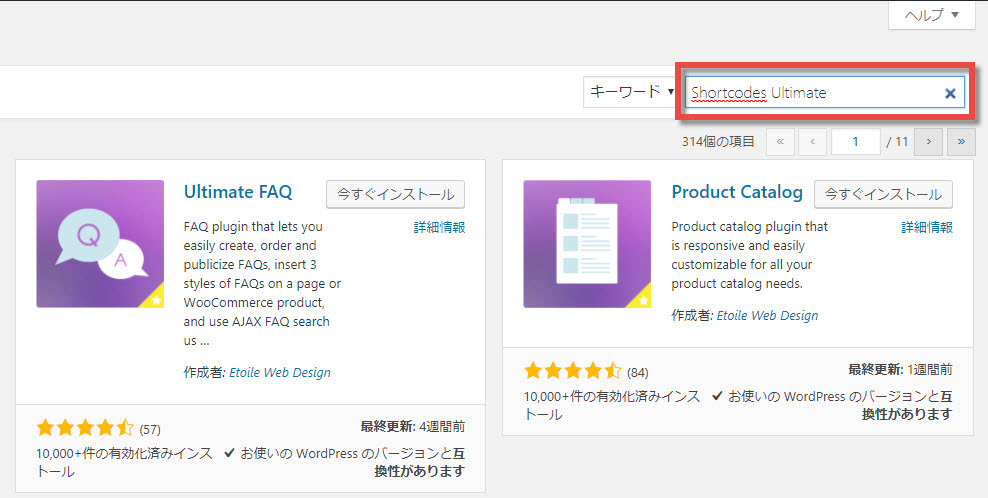
ダッシュボードの「プラグイン」から「新規追加」を選択してから、「Shortcodes Ultimate」を検索。

Shortcodes Ultimateが表示されたら、「今すぐインストール」、さらに「有効化」を選択。

これで準備完了です。
Shortcodes Ultimateで何ができるか?使い方
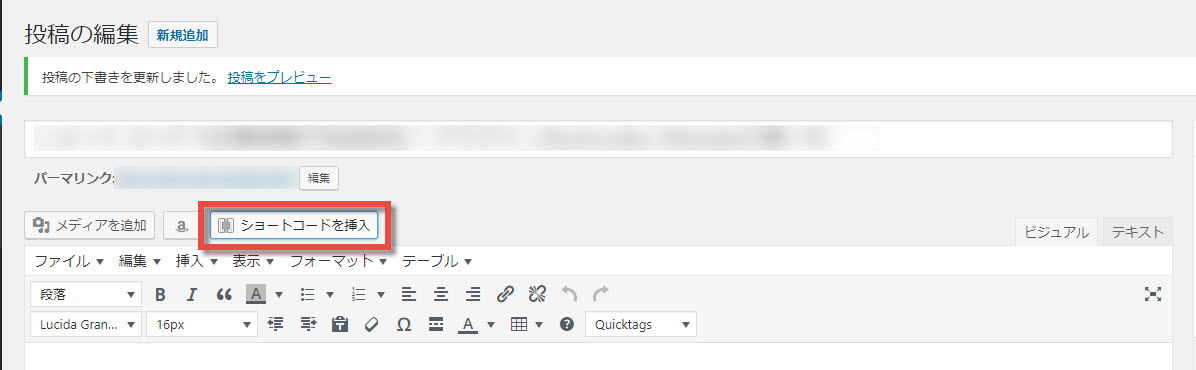
このプラグインを有効化すると、ツールバーの上に「ショートコードを挿入」というボタンが表示されます。

試しにクリックしてみましょう。

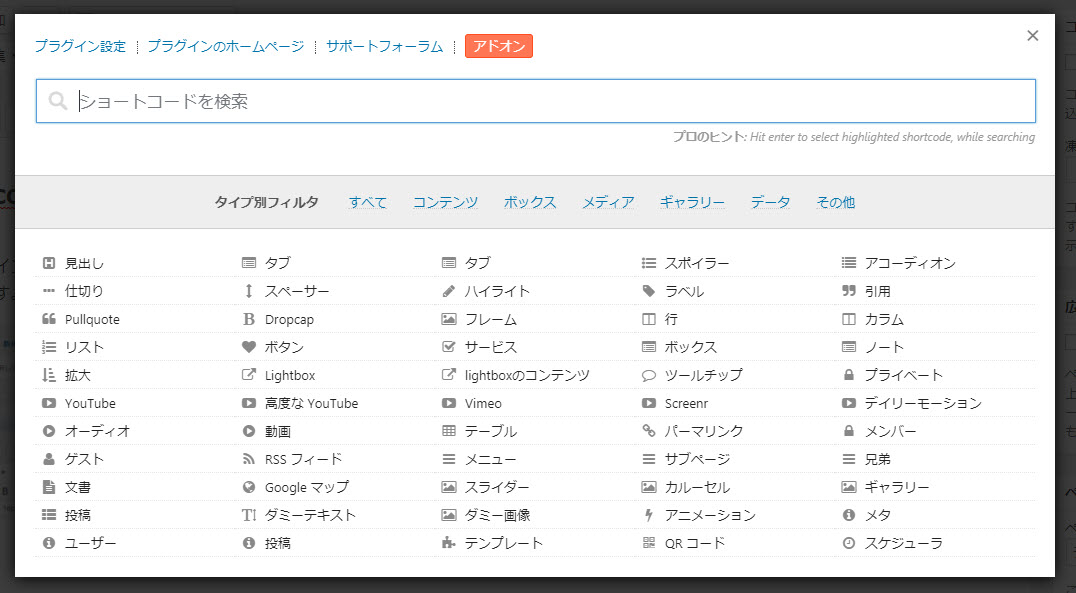
ちょっと選択肢が多すぎて圧倒されそうですね(;’∀’)
ここで使いそうな項目を挙げて、使い方を説明します。
ボックスの様々なスタイル
文章の周りにタイトルのついた囲みを作ることができます。
色やスタイルも変えられます。
例えば、
このような感じです。
ボックスの設定法
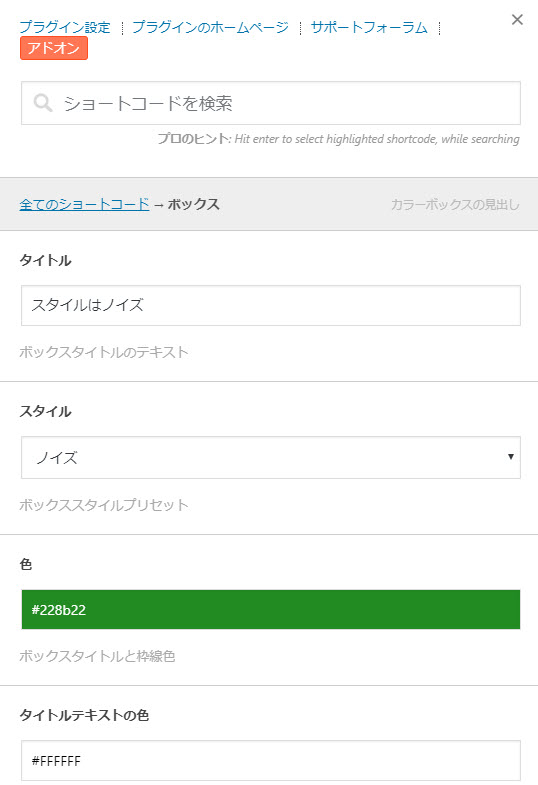
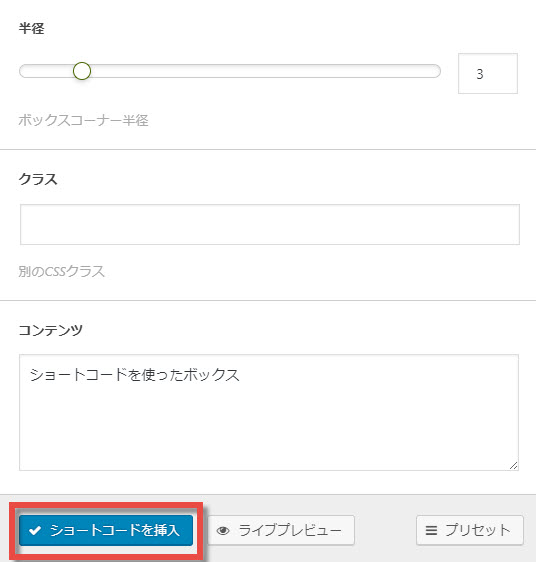
設定は、このような画面で行います。

設定したら、左下の「ショートコードを挿入」ボタンをクリック。

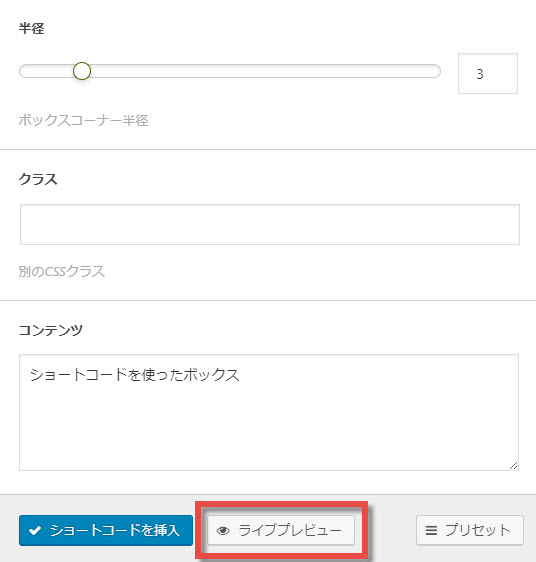
ライブプレビュー機能もついている
挿入前に「ライブプレビュープレビュー」ボタンを押すと・・・

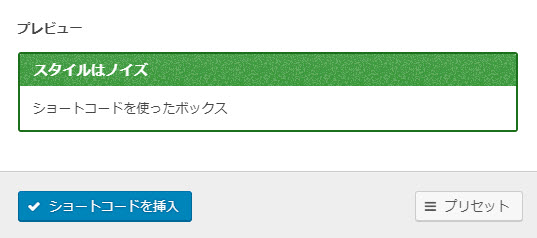
このようにプレビューすることも可能。

気に入った設定をプリセットできる
例えば、一度作成した設定を今後も繰り返し使いたい場合は、
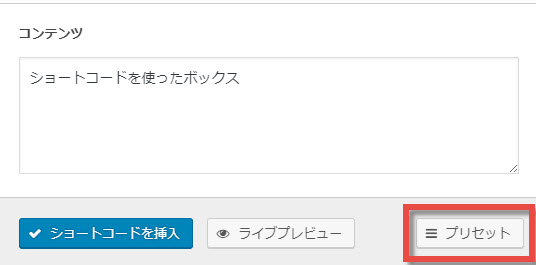
右下の「プリセット」ボタンをクリック。

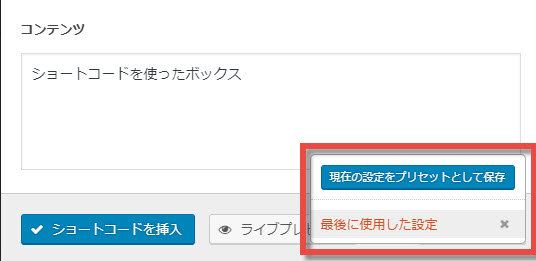
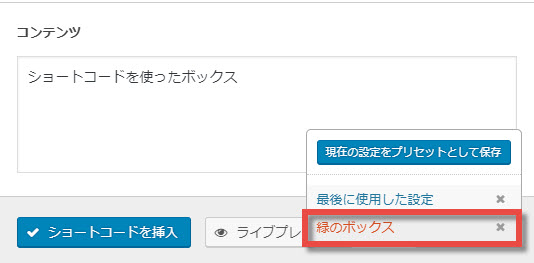
このように、「現在の設定をプリセットとして保存」するか、「最後に使用した設定」をプリセットとして、保存することができます。

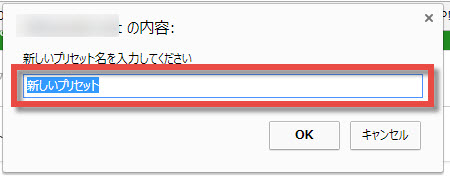
プリセット名を決めます。

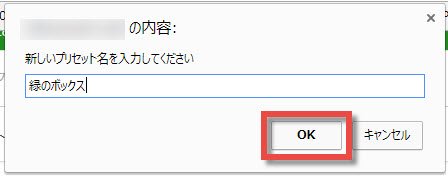
「OK」ボタンをクリックすると登録完了。

設定したプリセットは、右下の「プリセット」ボタンにマウスを当てると呼び出すことができます。

その他、いくつかのショートコードを紹介します。
ショートコード:ノート
ノートは、色のついた囲みを設定できます。(見出しはありません。)
ショートコード:Googleマップ
「マーカー」という欄に住所を入れることで、Googleマップを表示させられます。
ショートコード:ハイライト
文章の背景にマーカーを塗ることができます。
ショートコード:ハイライト
ショートコード:ラベル
読者の注意を引くようなラベルを作成できます。(文字は変更可能。)
ラベル
これ以外にもさまざまな装飾が可能です。
実際にプラグインをインストールし、いろいろと遊んでみてください。